Hai all,
It's me again, Zahra. For this time, I will share with you about unit testing for front-end.
After I learned about react, My second task is I have to construct a unit test for sidebar which is part of front-end-things. Can you imagine? How could I make unit testing for front-end meanwhile I've just learned about react couples days ago? Wow. Very challenging, right? (yeah, at least for me)
Okay, first, trust me, I don't know what to do. Seriously. I couldn't imagine, how could you test your user interface? like seriously how? that was very abstract for me. Then... the first thing that I did is I asked my friends, Bthari and Glory. Glory's first task is to learn about react front-end testing (Aha! I know I asked the right person) They told me that allocateam's front-end system will be developed using React JS in React Boilerplate architecture. I decided to learn by doing. I open folder components, and there's a folder named "Button". That Button component is already provided from react boilerplate. I open unit test folder for the button that looks like this:
That what exactly I'm doing, I learned from that file, I searched one by one thing that I don't understand, see the pattern, trying to understand every detail that could help me to construct my unit-test for the sidebar. I really recommend to you all, if it looks really abstract for you in the first time, don't give up. Ask your friend (who already knew about it before). Googling is a good idea. Because, after I saw these button unit-test (who already provided by react boilerplate), I could understand it slowly. Nevermind, slowly but sure!
If you could see the detail, there's something called enzyme. Enzyme is a JavaScript Testing utility for React that makes it easier to assert, manipulate, and traverse your React Component's output. You can open https://www.npmjs.com/package/enzyme if you want to know and explore more about enzyme.
The conclusion is, I really really thank PPL for letting myself exploring many new things that I never know before. Don't ever give up. Just keep going, keep searching, then you will find the way!
Want some motivation? Look!
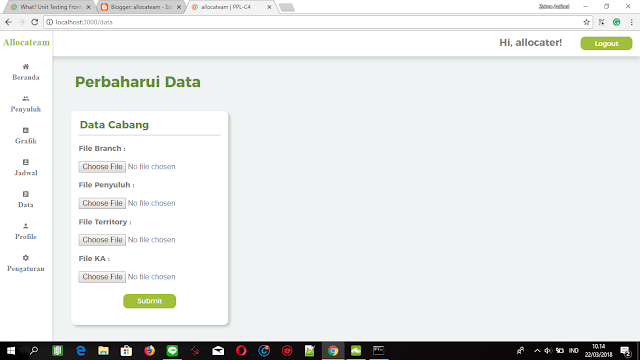
On the left side, that's the sidebar that I made! It just has to start with the unit test first and... do the styling, yeah!
and yeah, this too..
For the whole assests, you can check it on this page: https://www.figma.com/proto/N9cfmMyWn293f0SUl7KXhmlM/Mockup-PPL-Mapan?scaling=contain&node-id=3%3A1 :)
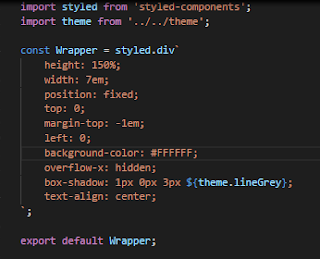
For the styling, I did it like this:


Just trust your self first. If I can, so do you! :)
That's all for this post. I hope you all always happy with whatever you all do. Do not ever give up, okay? See ya!








0 komentar:
Post a Comment